Who is Closetbox?
Closetbox is a full service self-storage provider disrupting the multi-billion dollar industry. Founded in 2014 with the vision to make self-storage more convenient, Closetbox has taken a the hassle out of self-storage by sending a team of professional storage movers directly to your home. Closetbox will carefully wrap, move and haul, and securely store your belongings all for the cost of traditional self-storage. The biggest asset is that Closetbox doesn’t ask you to pay for unused space, rather, we custom tailor your price to the exact belongings you wish to store.
My Role
I was the lead UX designer for this project, working alongside two Product Managers and five seven developers to build an MVP in four months. After extensively interviewing our in-house Sales, Support Team and various other stakeholders, I created user flows, wireframes, prototypes, final deliverables and guidelines to our responsive methodogy. Throughout this process, I would conduct Sprint Elaboration meetings to communicate the user needs & design decisions to the Product & Development team. I coordinated and conducted usability testing to build hypotheses and iterate effectively. I also rebranded the website by designing marketing materials and new messaging to echo the new My Closetbox portal.
Business Goals
Effectively scale top of conversion funnel
Reduce calls to limited staff in the call center, which had served as the only entry point for users for 2 years
Offer a self-service option for the 33% of users who identified with a self-service mindset.
Mobile Friendly
Solution
My Closetbox: A self service portal that allows users to create an account and manage their storage needs online.
The Approach
Iteration 1
Discovery
Observed and participated in customer support and sales calls to gain understanding of their process when talking to a prospective customer. Being that customer service is also a KPI for Closetbox, I wanted the product to embody the same “human touch” and experience the prospective customer had when talking directly to a Storage expert real person on the other line. By documenting the questions the callers had, I began to recognize patterns and themes that I could use within the product’s flow to effectively anticipate the users’ needs.
1. Key Take Away:
Scheduling storage takes a lot of planning. From the truck, to the movers, elevators, parking, to big and fragile items, coordination is essential. It’s likely our users are under a great deal of stress while preparing for their move to storage, so it is our job to make this process as easy as possible. I learned very quickly that the first question asked by Sales was the same in every situation: "When do you want us to take your belongings to storage?" It turns out that both the user and the business have limited flexibility when it comes to service date, therefore it is important to address that first. By understanding the way Sales prioritized their questions and understanding why it was essential to structure them in a particular order, I was able to emulate a similar experience through our product and ensure both the user and the business got the information they needed.
User Need: The user needs a way to see available dates and other details that are important for them to start coordinating their move or storage needs.
Hypothesis/Solution: A simple reservation flow with the minimal amount of information needed to improve the coordination process that often causes the user to feel stress and ambiguity.
2. Key Take Away
Since Closetbox operates on an itemized pricing model, the customer support agent has to manually input the items into the point system to receive their unique quoted price. Because the price is so closely tied to the amount of items a customer is storing, the support agent needs to get a detailed description of the object to determine the weight. She has found a person will walk around their house looking in each room while naming the objects. They often times do not have an organized list or have not completely finished packing. Another important thing to note is Closetbox will not store specific items (like a fish tank for example) due to the movers rules and regulations.
User need: The user will need a way to find and add the items they want to store and get their itemized storage rent. The storage quote needs to reflect their estimate when the user is adding or removing items.
Hypothesis/Solution: An E-commerce design experience. Understanding the user need, I researched common patterns and best practices to determine the best packaged design solution. Because this is a semi unorthodox service not many people are use to in the storage industry, I knew it was important to design a famailar flow users could understand.
Design
Reservation Flow:
1
Tool tip to notify the user when they have selected a date that is unavailable or requires specific coordination like a 24 hour pickup request.
2
Obtaining the zip code early on in the process is important in order to validate that the address is within Closetbox's service areas.
3
Copy and messaging that is clear, concise and replicates the fulfillment specialist process.
4
Since most customers end up calling back to update their order before the pickup date, they need credentials to log back into their account and view/edit their order.
Add items flow, e-commerce style:
Room Categorization page. I conducted several card sorting exercises to define the appropriate category for each item. I relied on our analytics to tell us the most popular items to store which we placed at the beginning of each section.
*Ask me about the challenges regarding naming conventions for different size boxes!
Just like an e-commerce flow, when the user clicks "add" a feedback message pops up letting the user know they have successfully added the item to their order. It also previews the "trucks" total cost leaving a bread trail for the user to explore the interactive element.
This screen resembles a cart-like experience disguise as your "moving truck." This allows the user to review their order with one glance. It also shows the user how much they are saving with our itemized pricing model. Once the user clicks the "Finished Adding" button at the bottom they are directed to the Order Summary Page.
The Order Summary Page. This is where the user can easily skim all the information regarding their order. They can return to this page at any time to add items they forgot or change payment. They can also opt-in to insurance. The user needs to agree to Closetbox's terms and conditions before they can submit the order.
Testing Before Development:
Before using expensive development time, I ran several usability tests on Usertesting.com to validate the overall flow and functionality. There are always some risks in relying on a guided tester to provide contextual feedback who is not a true user at the time.
But with some good objective feedback, we were able to make small meaningful tweaks and validate our assumptions that allowed us to feel confident in the steps as a whole.
Deployment
Send 30% of the website traffic through the My Closetbox flow.
Results: Iteration 1
After deployment, we had some promising and negative data. The My Closetbox prospects that made it past the reservation flow into the add items flow almost always turned into paying customers. But we also noticed a steady decrease as the flow progressed.
After doing some investigating with sales and reaching out to users, we uncovered two problem statements that could explain the data:
Problem:
Users would drop off and call our support agents because they needed more clarity and reassurance about how all the pieces would fit together.
Some users clicking the "reserve my pickup" button from the marketing website did not want to go through the entire reservation flow nor create an account because they were just comparison shoppers and not fully committed.
Potential Solutions:
Add FAQs to each step of the reservation flow and customize them based on the context of each step.
I advised adding a button onto the marketing website label "Estimate my Needs" that put the user straight into the add items flow then into the reservation flow to cater to. the "Comparison Shoppers" and "Try Before you buy" audience. But it was important to the company to capture emails and phone numbers so sales could follow up with them if they did dropped off. So, my plan B strategy was to take out the "Create Account" step and add "Add Items" into the progress bar. This way, it would entice the user to advance through the flow to add their items.
Iteration 2:
1. Add FAQ to reservation steps
Each step a user encounters could spark a series of related questions that could impact her decisions. For example, when a user is choosing their pick up date she may want to know if herself has to be present at her home that day OR if someone else can be there to sign for her items. Anticipating what a user may want to know could build trust and increase transparency, providing the user from dropping off and calling a person.
2. Adding an "add items" into the progress bar with pricing detail and instruction
Add items page of the reservation flow explaining the next steps. User can add items and create an account at order summary.
Next Steps?
There is still so much to say about this project. I sure learned a lot. After several iterations and fighting hard for the user, we successfully created a thoughtful product. But of course, I would have done somethings differently if the decisions were 100% up to me.
Ask me about why I believe the pricing content on the marketing website contributed to confusion in My Closetbox.
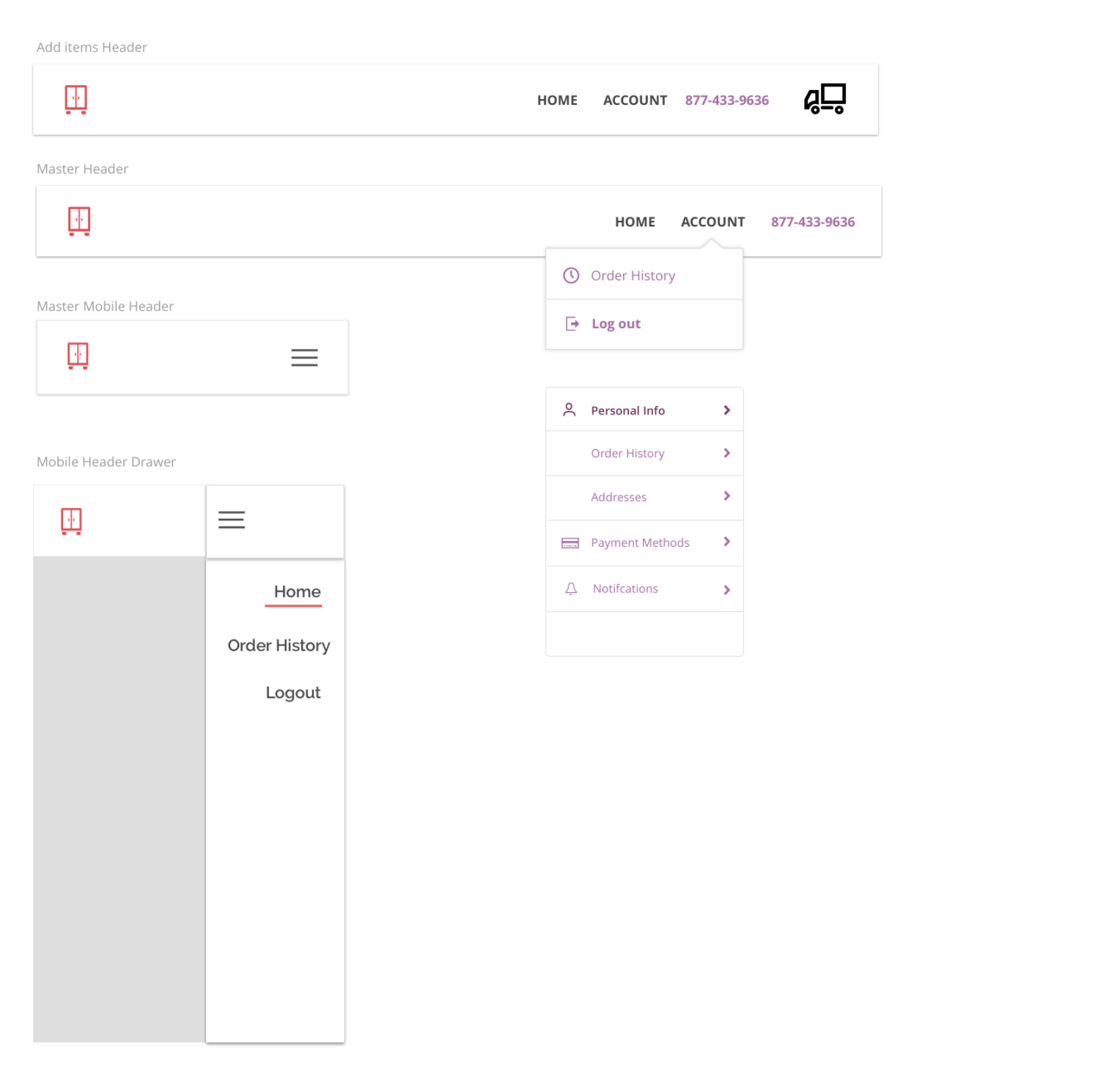
Other design needs I created for My Closetbox
Style Guide Components, Navigation, Reset Password Flows & Designs, Order States
Responsive Email Templates for My Closetbox Customers